四个线索建博客(3. 本地调试)
本系列为使用 Github 加 Jekyll 的方式搭建静态网页的全过程,共5个小部分,这是第3部分,本地调试
点此查看全文版
三、复制相关代码,本地调试
3.1 本步骤要点
这个章节,主要是解决一个问题,就是让你的内容在本地电脑的运行下,被创建成为一个可以用浏览器访问的网站。
主要步骤如下:
①在Github上,复制别人做网站的库(一堆文件)到自己的Github上,成为自己的库
②同步自己的Github库到本地电脑上,成为本地库(本地的一堆文件)
③用代码指令,将本地电脑的文件运行包装成一个可以运行的网站
接下来是具体的过程,
3.2 复制别人的库
直接在地址栏粘贴
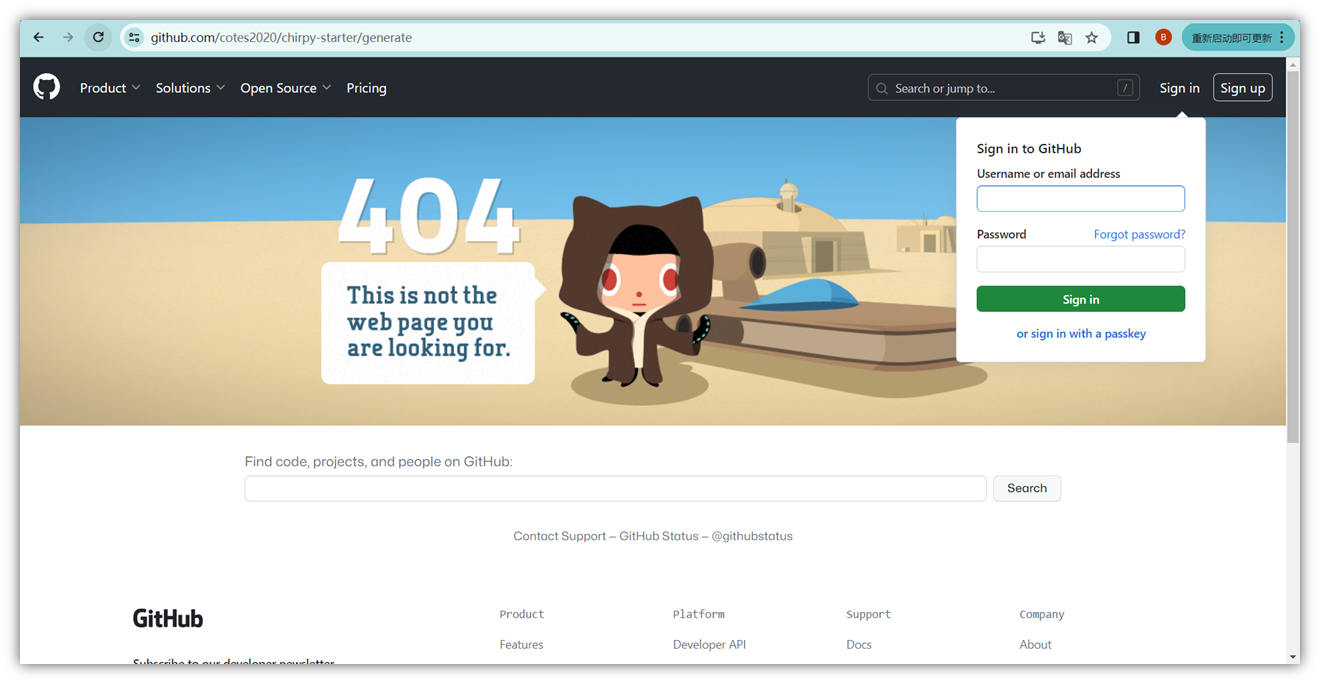
https://github.com/cotes2020/chirpy-starter/generate
就会自动进入复制别人的仓库,创建自己仓库的流程
如果Github没有登陆,出现界面如下:
这个时候,输入之前的 Github 账号登录一下 
3.2.1 创建自己的仓库
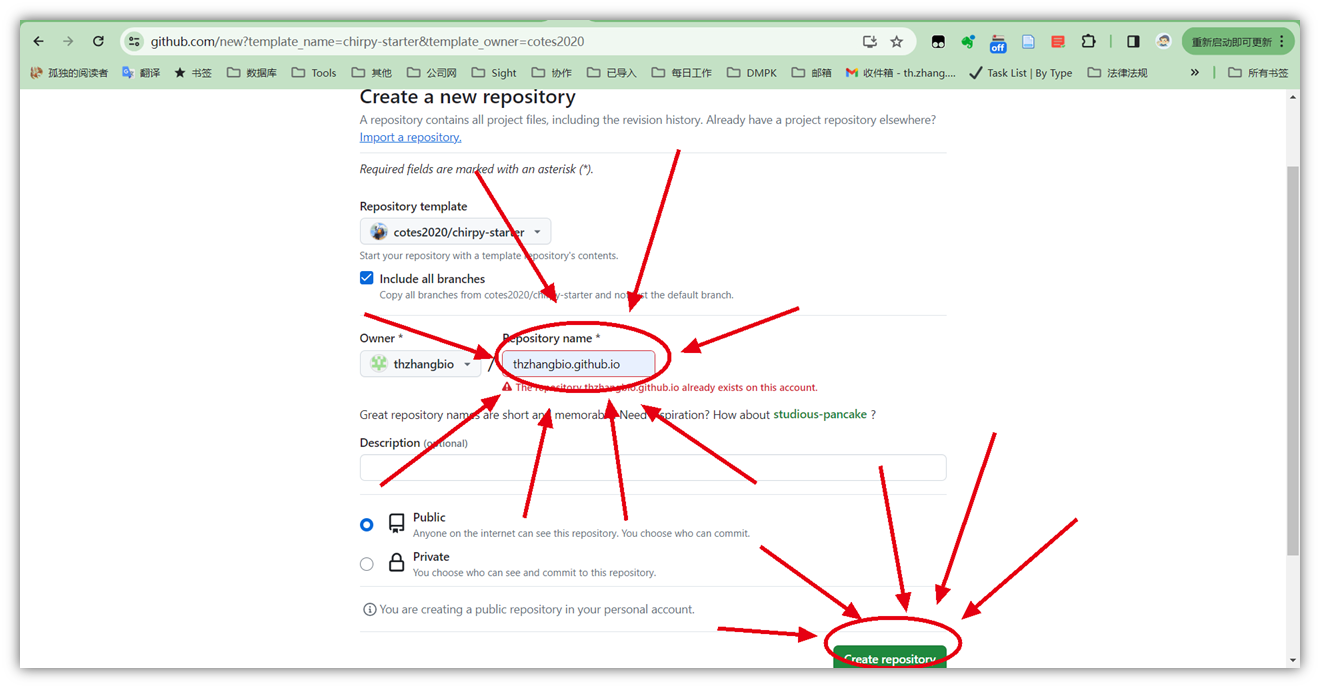
如果是已经登录的状态,则会出现如下界面
3.2.2 填写仓库名为 XXX.github.io
这里的 XXX 是之前注册 Github 时的用户名
比如,在之前GitHub注册时,用的是 thzhangbio 作为用户名,那么这里就输入 thzhangbio.github.io
我是因为已经有一个仓库了,不能有重名的仓库,所以这是红色,正常是绿色
注意需要勾选的地方跟下图保持一致
不能随意起名,一定要按照这个格式来
命名结束后,点击创建按钮,加载一会儿,
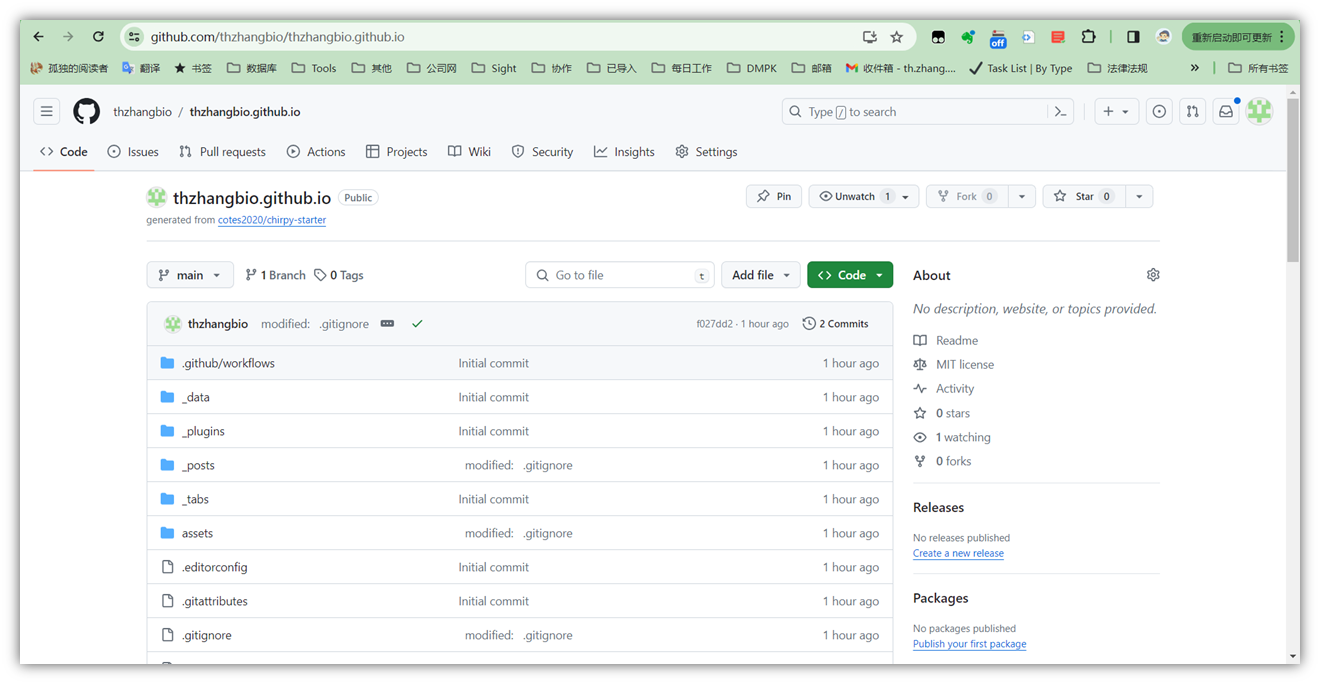
3.2.3 出现如下界面👇,即为创建成功
这个时候,你有了自己的库(一大堆文件)
3.3 将库下载到本地
下载到本地,有很多种方式,为了避免出现各种 bug 以及尽可能地操作可视化,这里选用的方式是,直接使用 vs code 创建
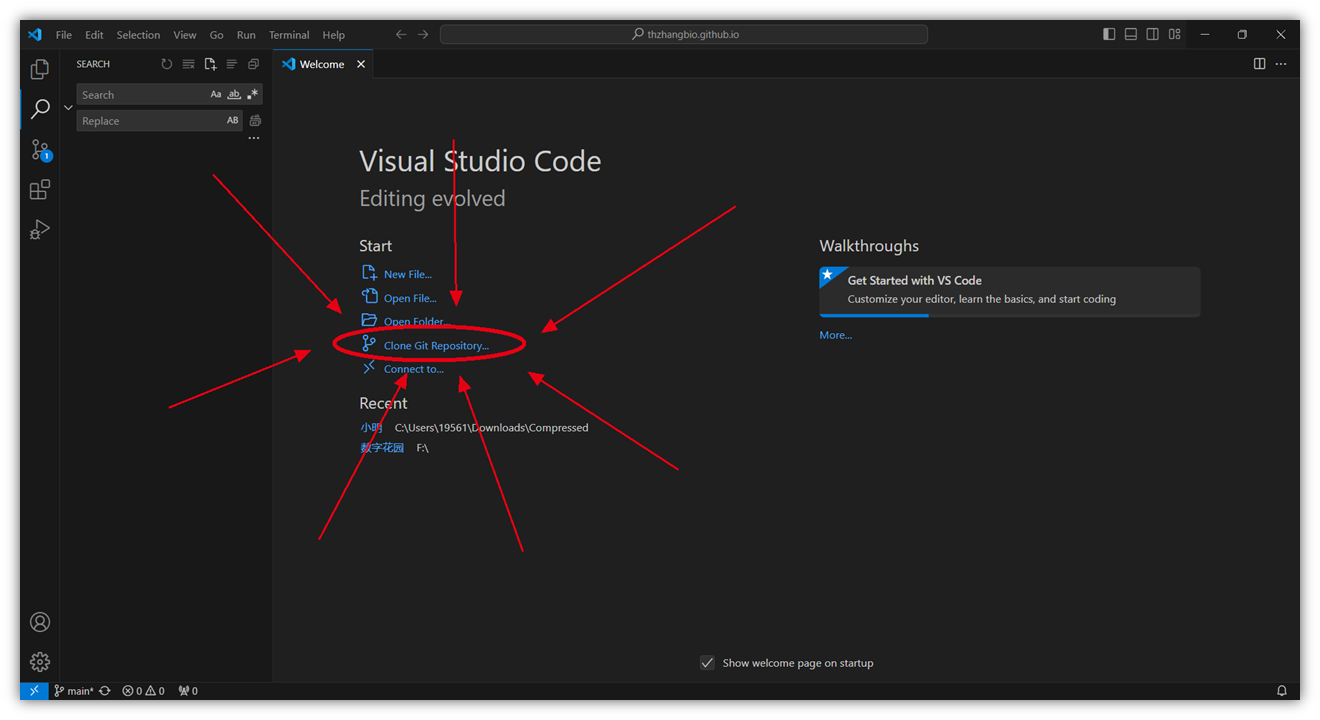
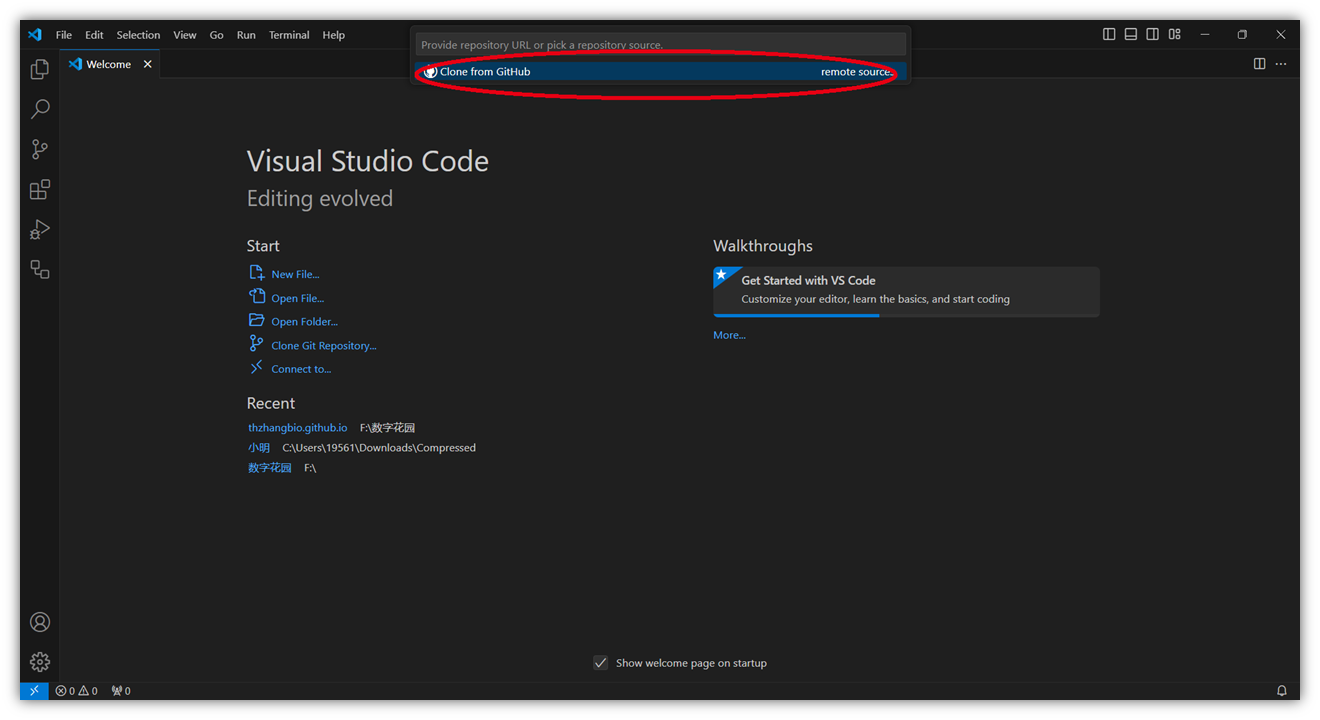
在 vs code 上点击克隆仓库
即 Clone Git Repository… 这个选项
点击后会出现克隆的选项
点击此处进行克隆👇
会跳转至网页,
如果之前没有在网页登陆Github,那么这里跳出的是Github的登陆界面,
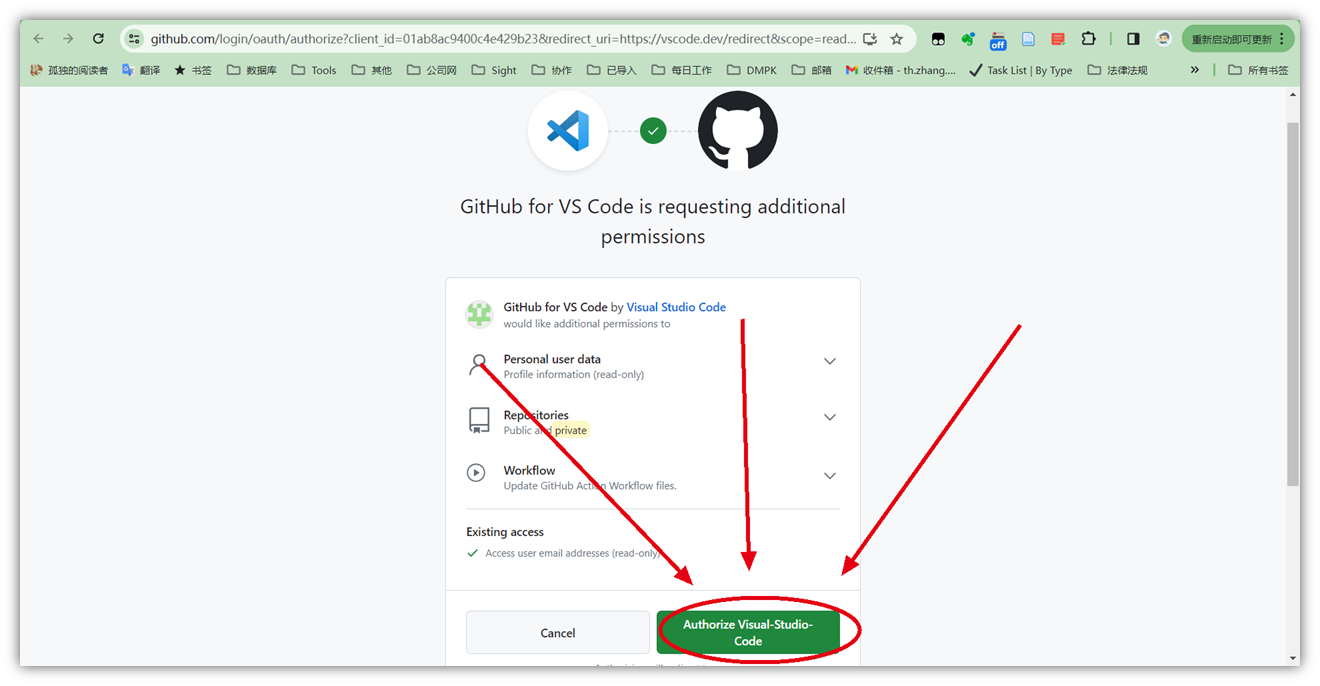
如果之前在网页登陆过,这里就是如下的正常显示
点击授权
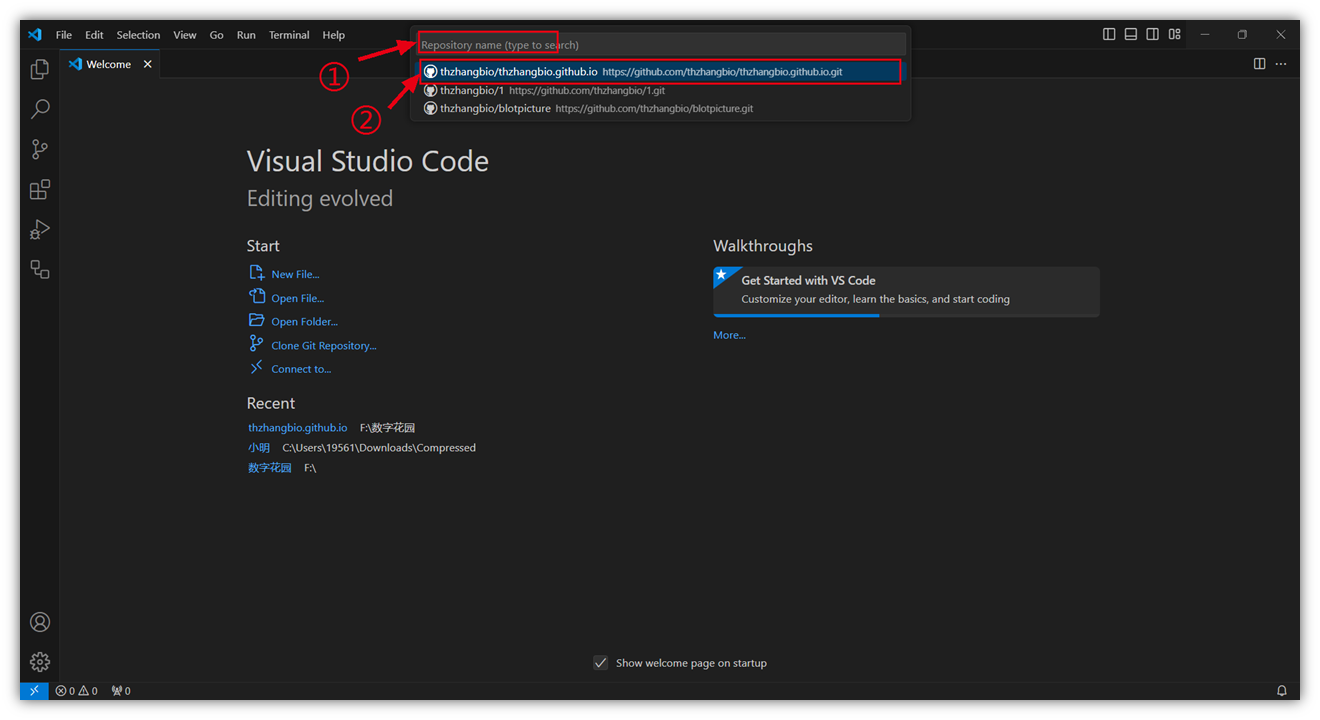
这个时候再点击,就会出现仓库名称了,
我这里是 thzhangbio.github.io
你要找你的 XXX.github.io
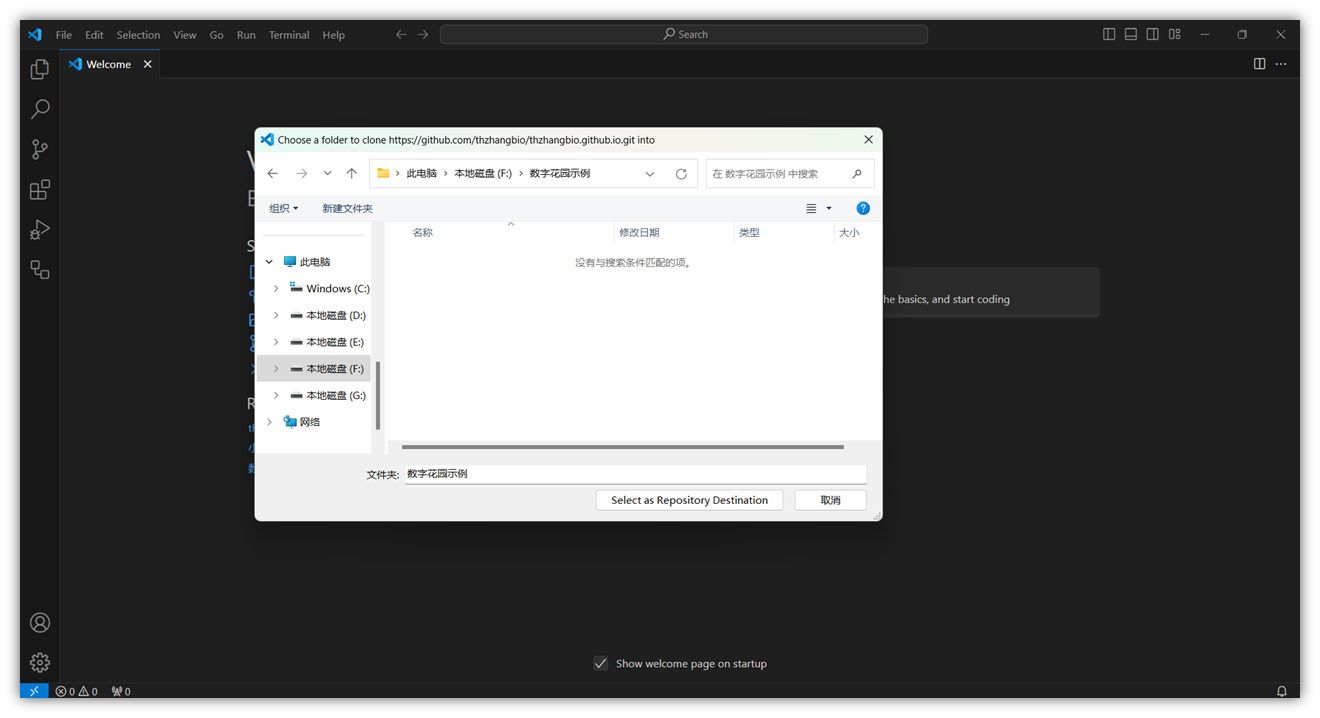
单击一下就可以选择库放在本地电脑的位置了,
这个位置好好选,因为它是之后你所有本地文件的存放地
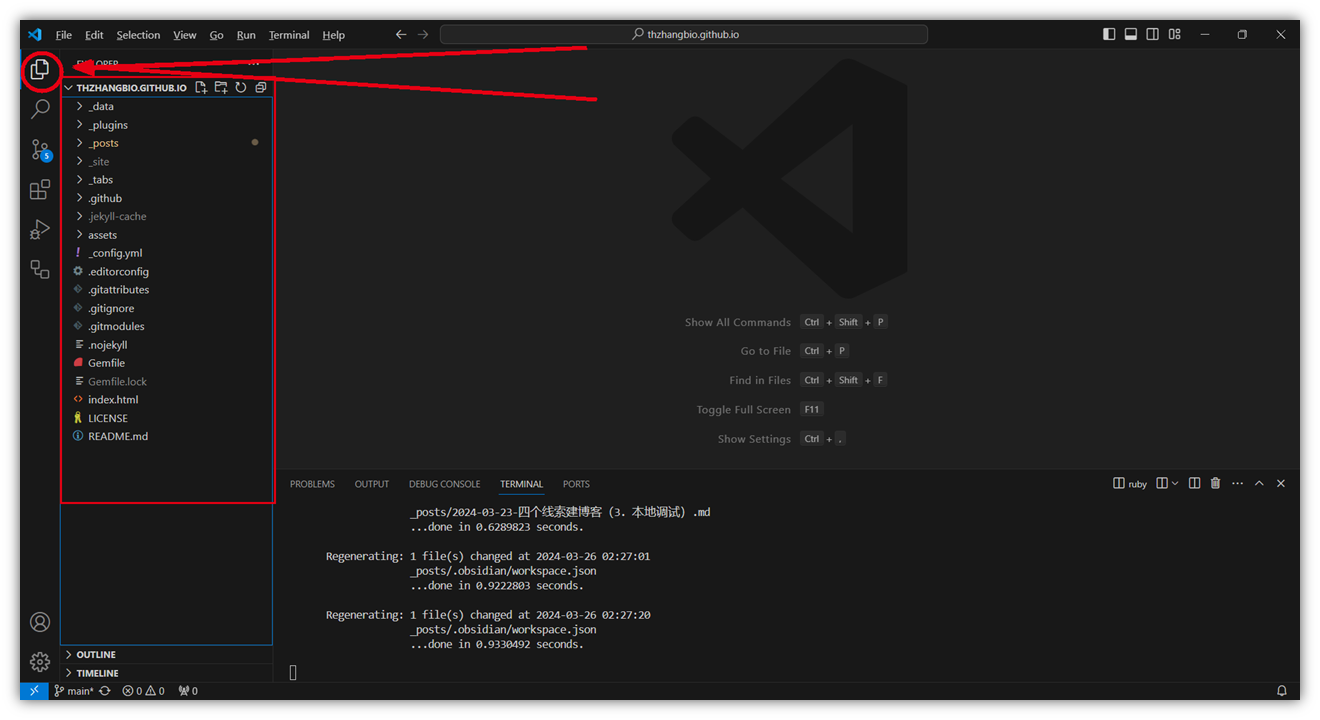
选择完文件夹之后,它进行库的下载,下载结束点击左侧图标即可
出现左侧方框内的文件,代表库克隆完成

3.4 本地调试
到了这一步,恭喜你距离见到成果不远了。
我们需要修改两个文件的内容,然后打一些代码。
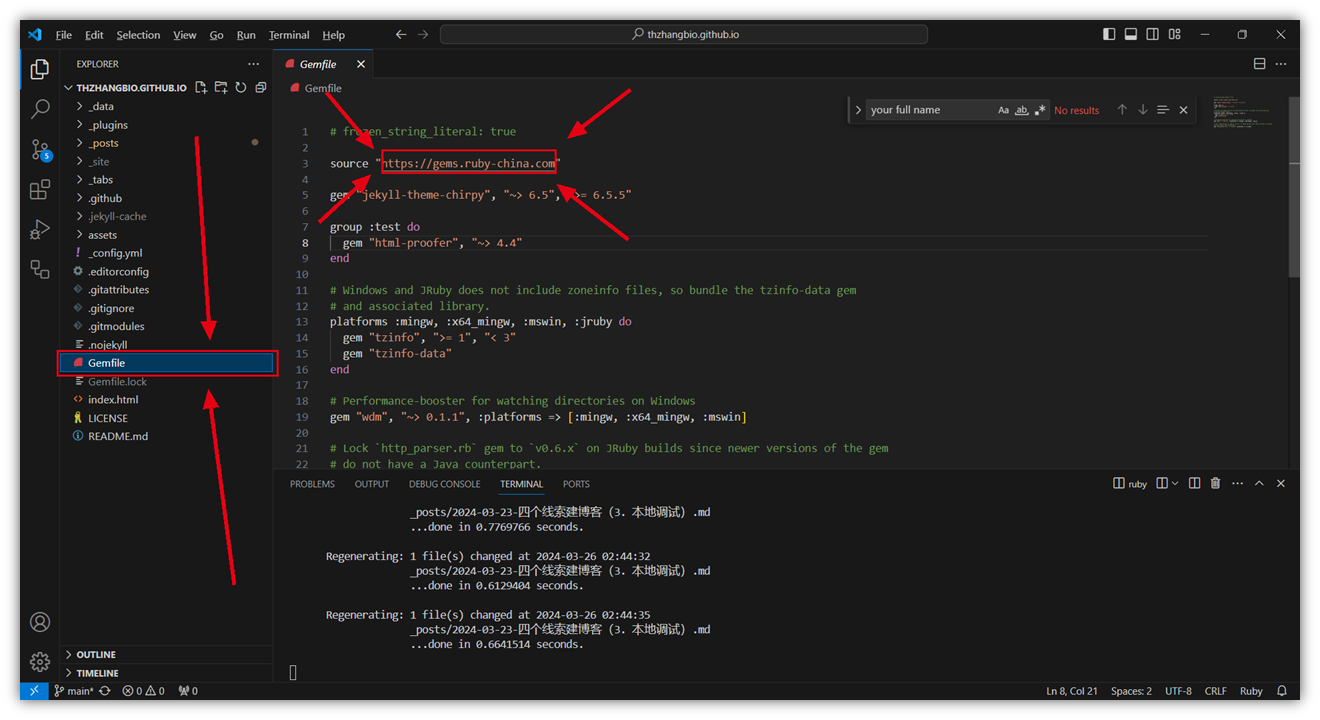
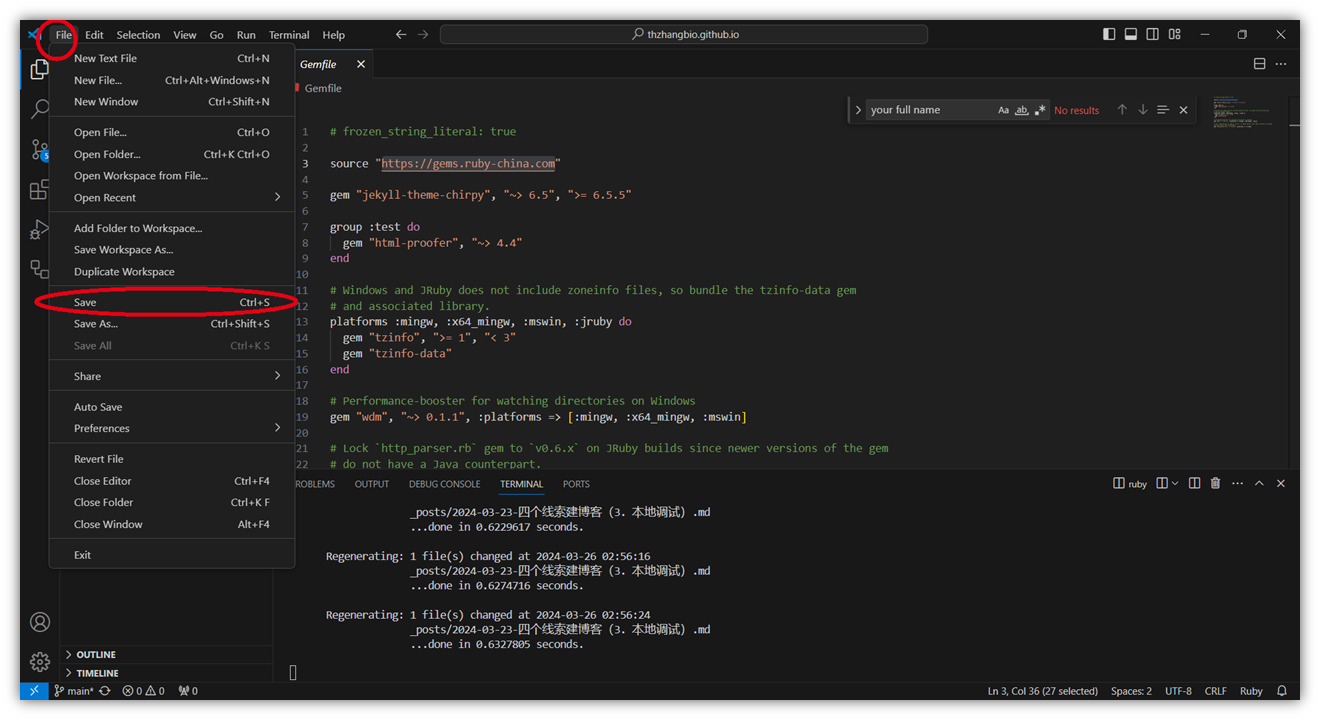
3.4.1 修改 Gemfile 文件,保存
将原网站的“https://rubygems.org”改为“https://gems.ruby-china.com”,这是因为墙的缘故,国内不能访问外国的源网站,所以替换为国内的镜像网站
点一下左边的文件,右边就会出现可以修改的代码
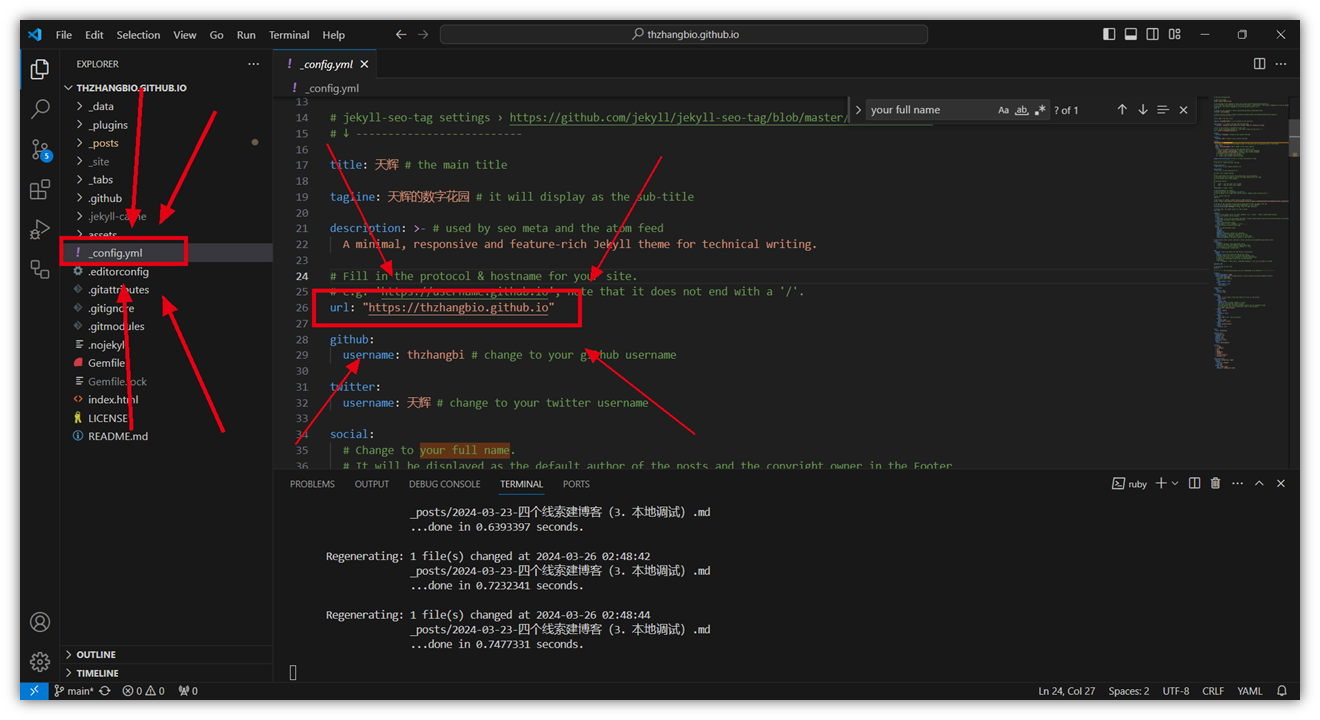
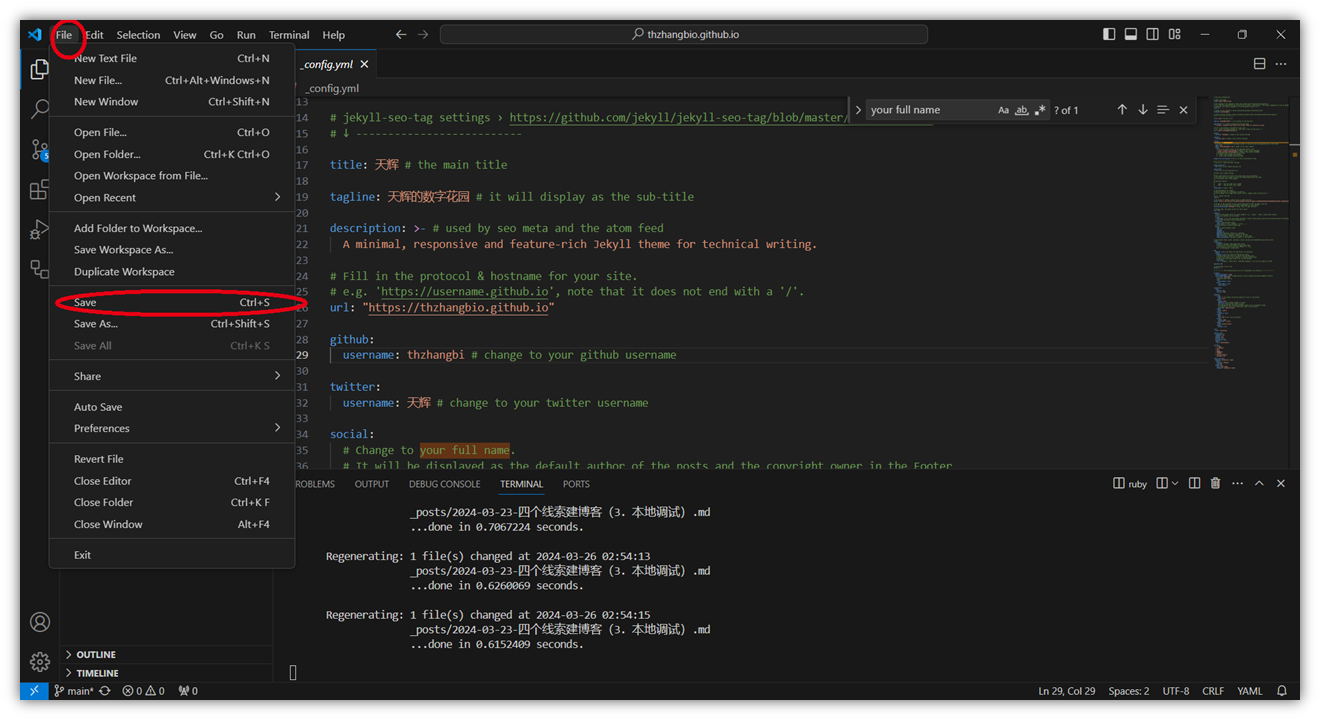
3.4.2 修改 “_config.yml” 文件,保存
将此处的网址,更换为你的 https://XXX.github.io
这里的 XXX 是之前注册 Github 时的用户名
比如,在之前GitHub注册时,用的是 thzhangbio 作为用户名,那么这里就输入 https://thzhangbio.github.io
点一下左边的文件,右边就会出现可以修改的代码
3.4.3 找到敲代码的位置
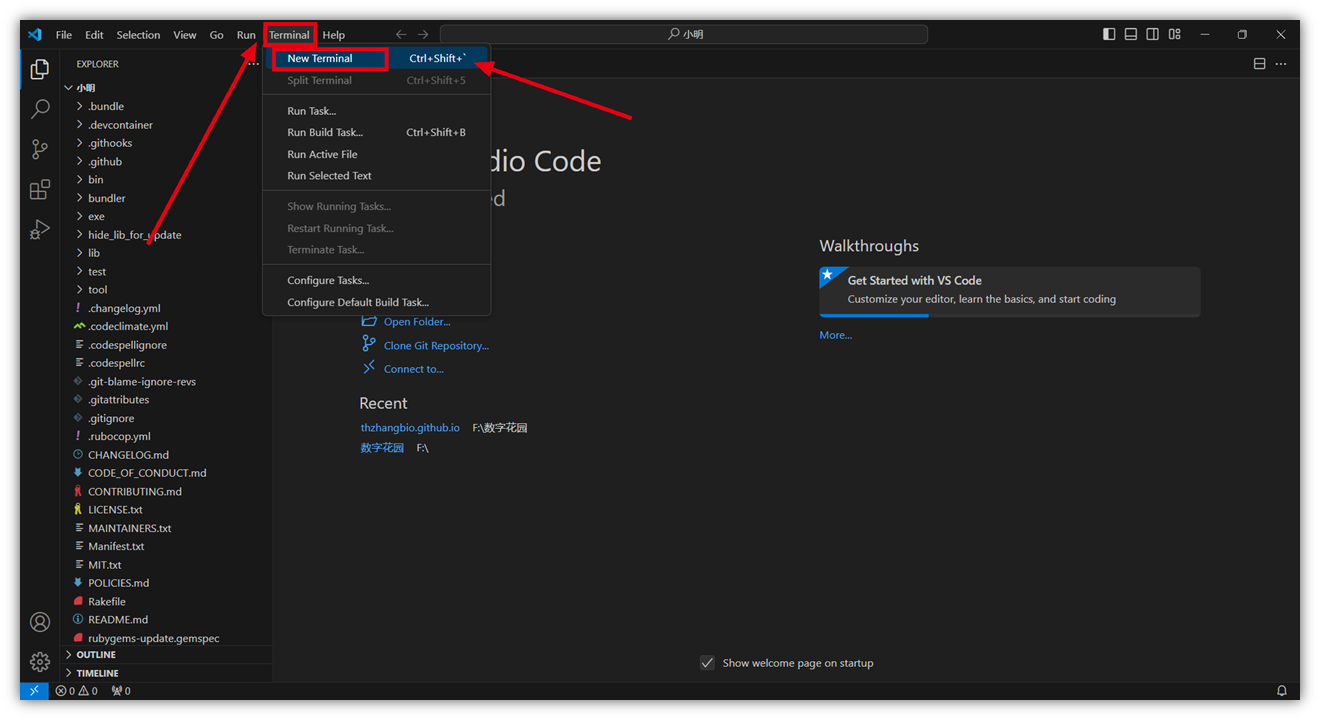
敲代码的位置如下: 依次选择“Terminal”→“New Terminal”
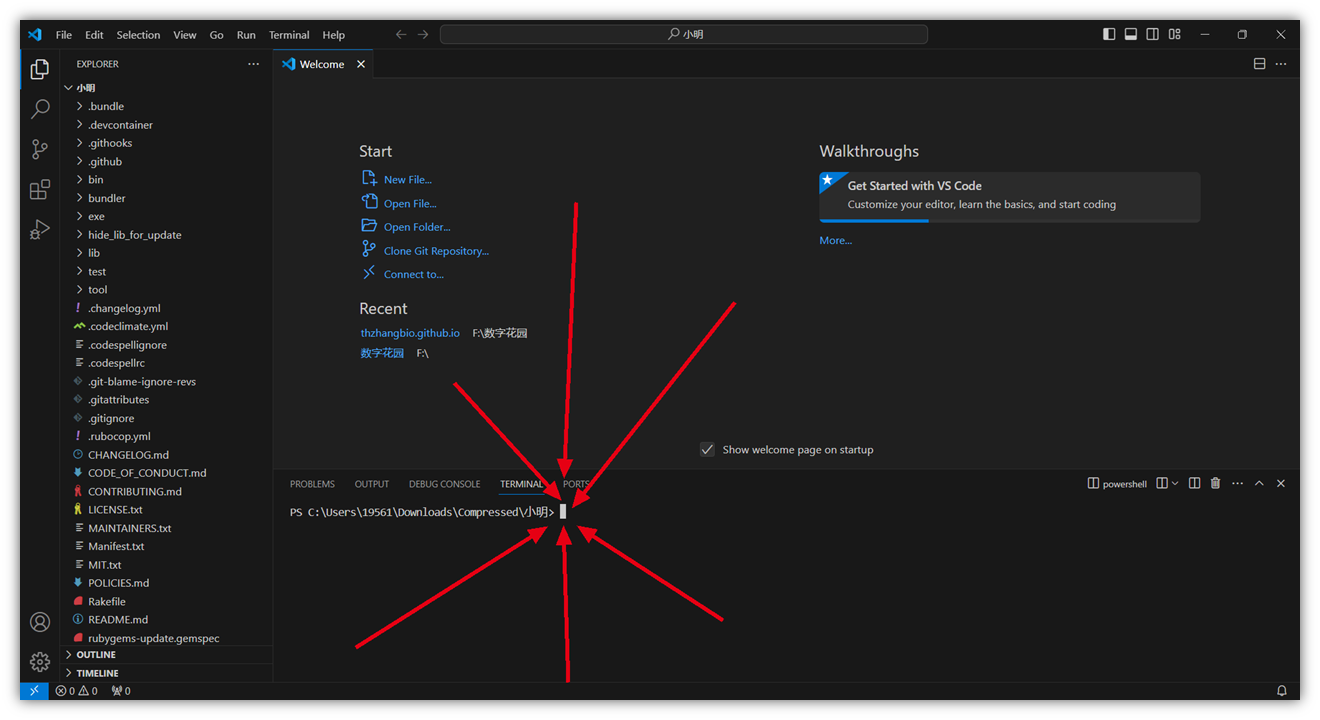
在闪烁的光标这里敲代码
3.4.4 敲代码
3.4.4.1 安装对应的文件集成(词典包)
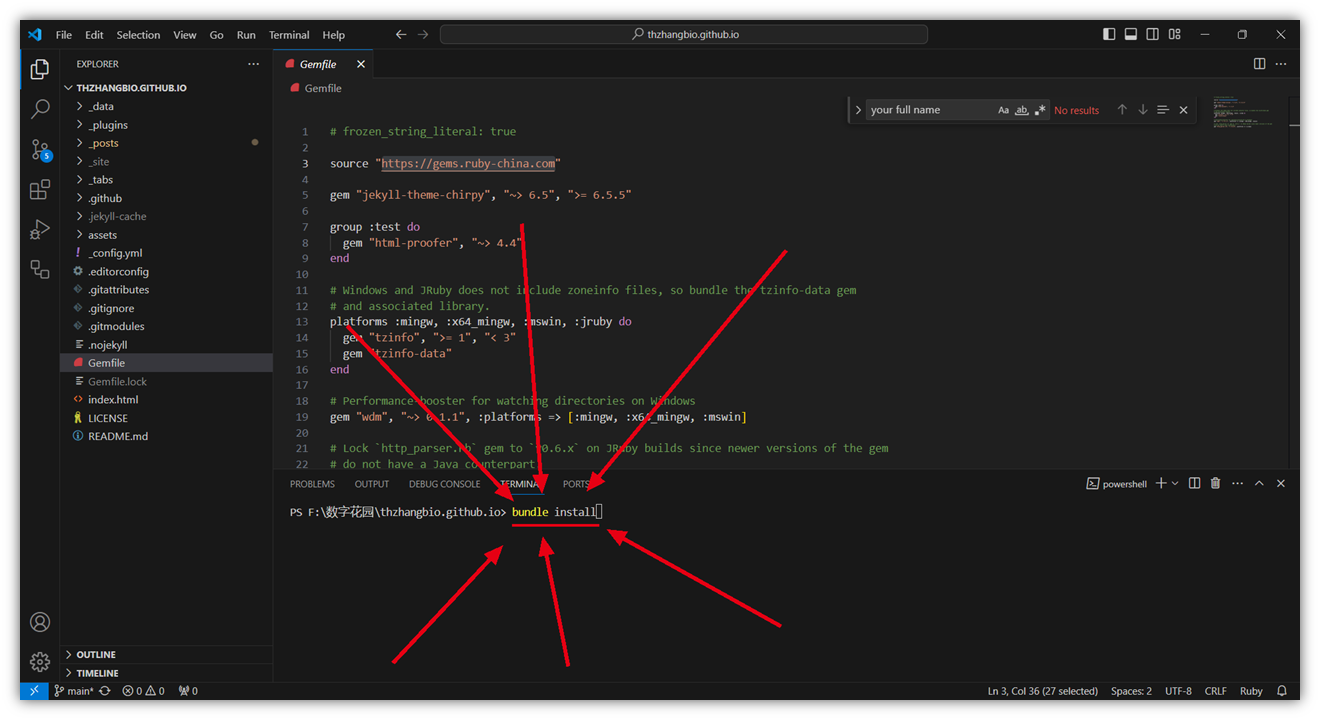
敲入
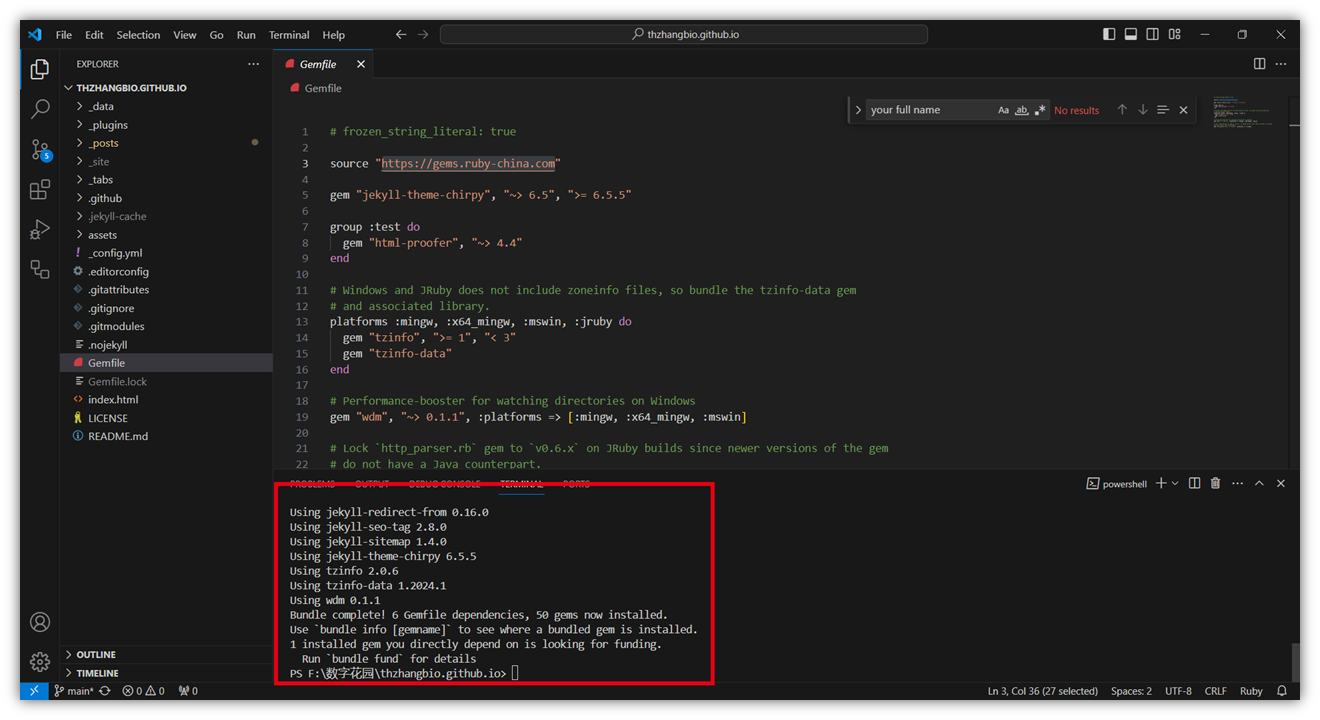
bundle install
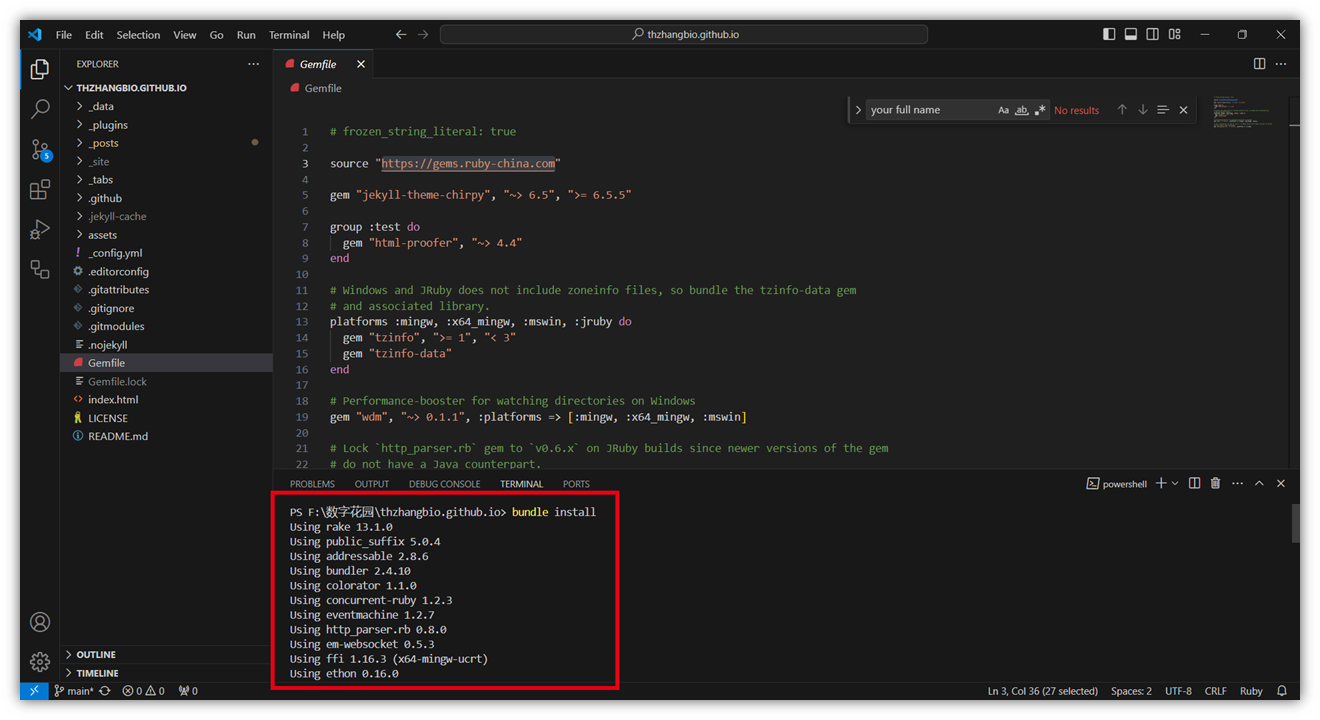
按一下回车,出现👇
这个时候代表对应的工具安装完成
3.4.4.2 打包成网页
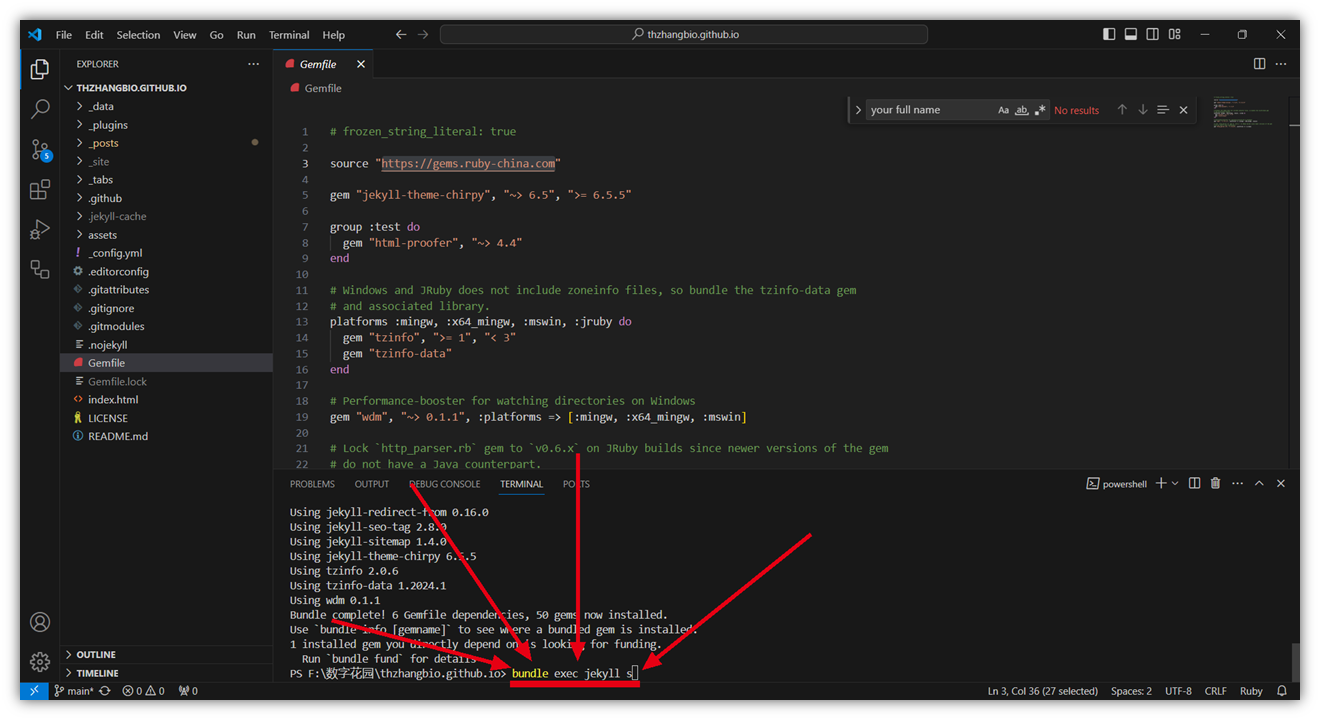
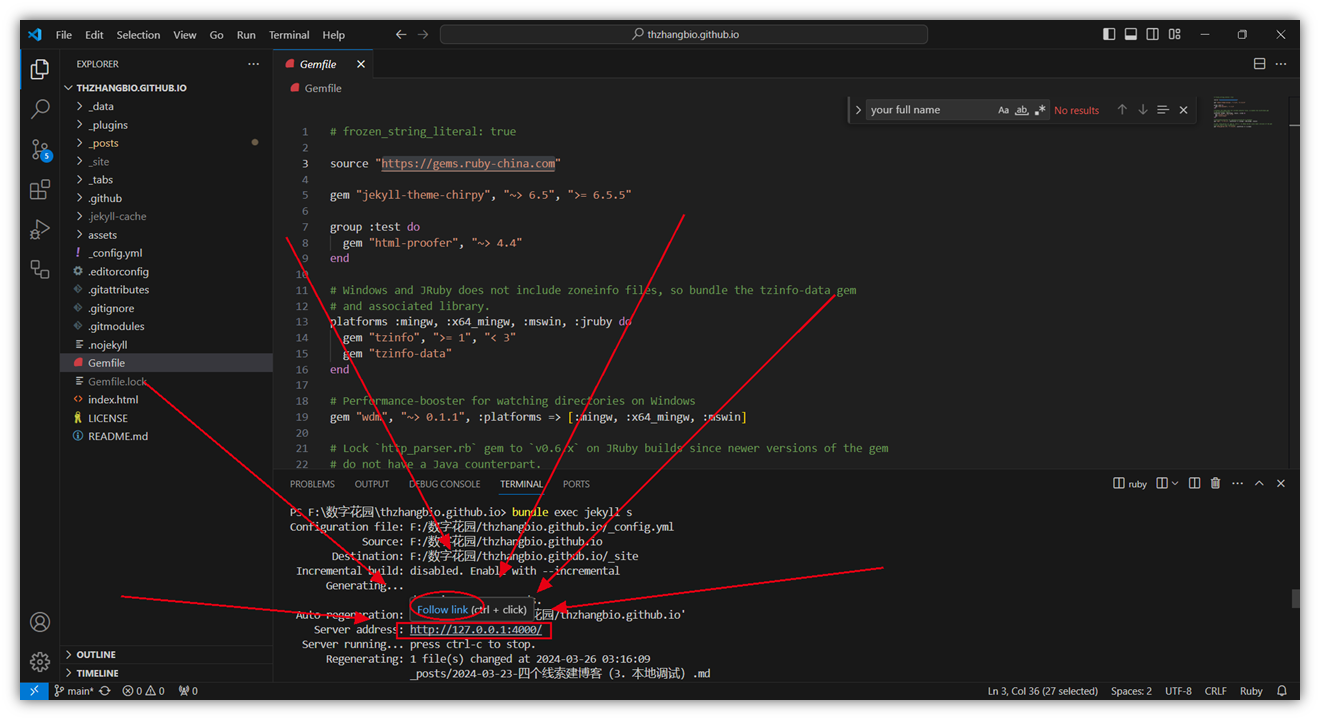
接下来敲入
bundle exec jekyll s
恭喜你,本地调试完成
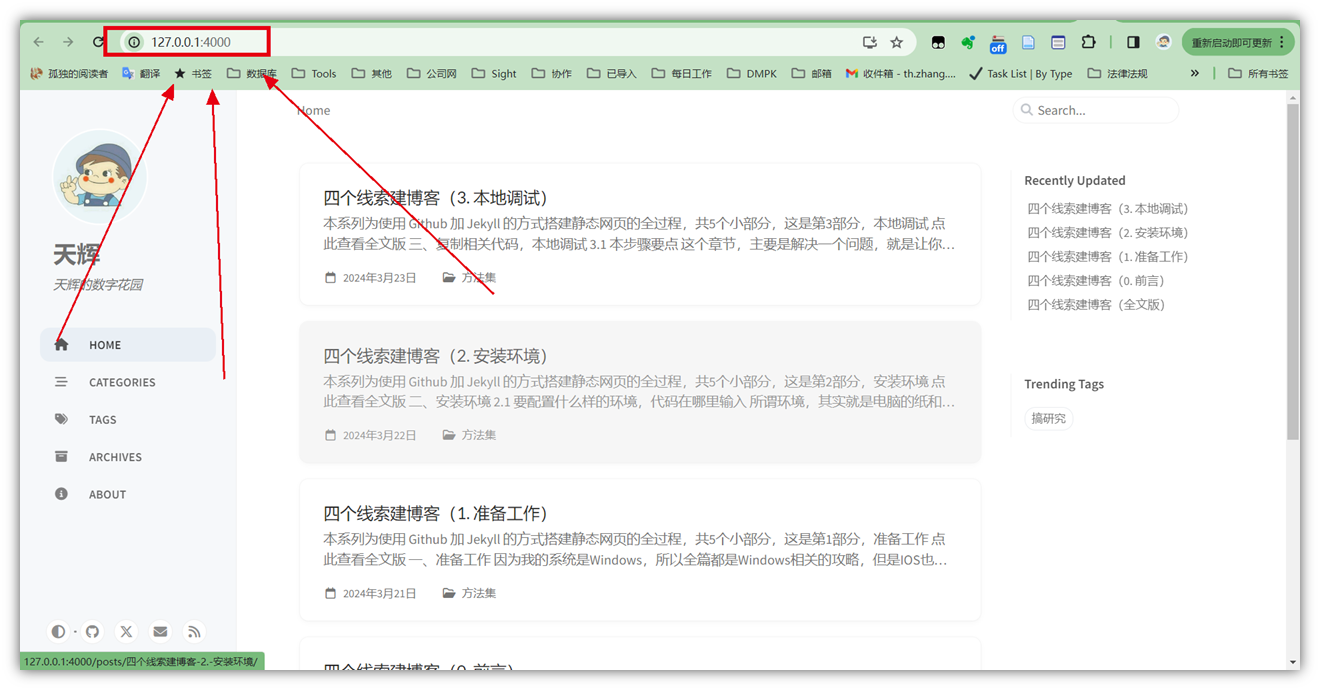
接下来只要点击这个网页,就可以访问了,可以复制网址,也可以鼠标悬停直接点击访问 
当然,初始网站会比这简陋的多,因为还有许多细节需要调整,
但是,最麻烦的前期工作已经做得差不多啦,
以上,本地部署网站结束。
本系列为使用 Github 加 Jekyll 的方式搭建静态网页的全过程,共5个小部分,这是第3部分,本地调试
点此查看全文版